Vue3组件和生命周期
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:

这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。Vue 同样也能很好地配合原生 Web Component。
引入组件
演示引入组件前,需要先在./components目录下创建一个新的vue文件作为组件,这里我创建了一个名为comp.vue的文件,内容如下
<template>
<div>{{out}}</div>
</template>
<script setup lang="ts">
const out:string = '我是个组件捏'
</script>
<style>
div{
text-align: center;
}
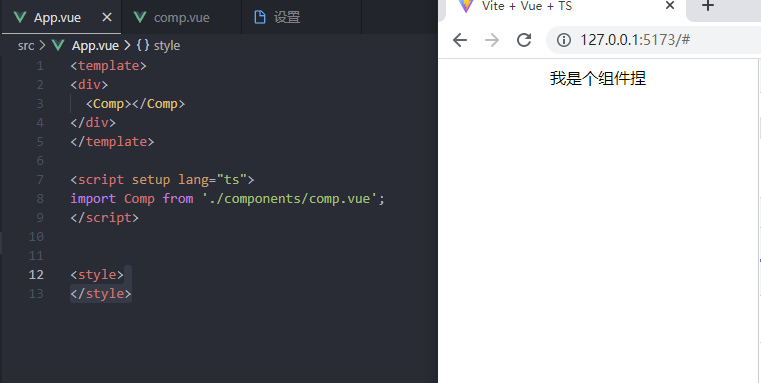
</style>然后,我们需要在App.vue中引入这个组件,引入后将它当作标签使用就可以显示组件的内容

在vue3中,以setup的形式引入组件不需要使用compoments:{}进行注册
通过 <script setup>,导入的组件都在模板中直接可用
组件的生命周期
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子(Hook)的函数,让开发者有机会在特定阶段运行自己的代码。
简单来说就是一个组件从创建 到 销毁的 过程 成为生命周期
在我们使用Vue3 组合式API是没有 beforeCreate 和created 这两个生命周期的
onBeforeMount():在组件DOM实际渲染安装之前调用。在这一步中,根元素还不存在。
onMounted():在组件的第一次渲染后调用,该元素现在可用,允许直接DOM访问
onBeforeUpdate():数据更新时调用,发生在虚拟 DOM 打补丁之前。
onUpdated():DOM更新后,updated的方法即会调用。
onBeforeUnmount():在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
onUnmounted():卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
| 选项式 API | Hook inside setup |
|---|---|
beforeCreate | Not needed* |
created | Not needed* |
beforeMount | onBeforeMount |
mounted | onMounted |
beforeUpdate | onBeforeUpdate |
updated | onUpdated |
beforeUnmount | onBeforeUnmount |
unmounted | onUnmounted |
errorCaptured | onErrorCaptured |
renderTracked | onRenderTracked |
renderTriggered | onRenderTriggered |
activated | onActivated |
deactivated | onDeactivated |
演示:

onBeforeMount是Dom渲染之前运行的,所以取div为null,onMounted则是渲染完成后,自然成功取到了div标签
onBeforeUpdate是在数据更新时调用,onUpdate是在DOM更新后调用。
如果要卸载组件,可以用以下方法

前面讲v-if的时候了解到,如果判断为false则是注释掉当前标签,所以可以用这个方法来实现组件卸载
