Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
环境搭建
前置需求:NodeJs(建议版本14)
使用vite构建项目
vite相比常规的vue-cli构建项目,拥有轻量级、服务启动速度快等优点
可以采用以下命令搭建vite项目
使用 NPM:
$ npm init vite@latest使用 Yarn:
$ yarn create vite使用 PNPM:
$ pnpm create vite然后按照提示操作即可!
nvm介绍
nvm是一个可以切换nodejs版本的工具。由于不同的项目对node版本的要求可能不同,为了避免发生此类问题,可以使用nvm快速地切换版本
常用命令
nvm list 用于查看所有已经安装的node版本

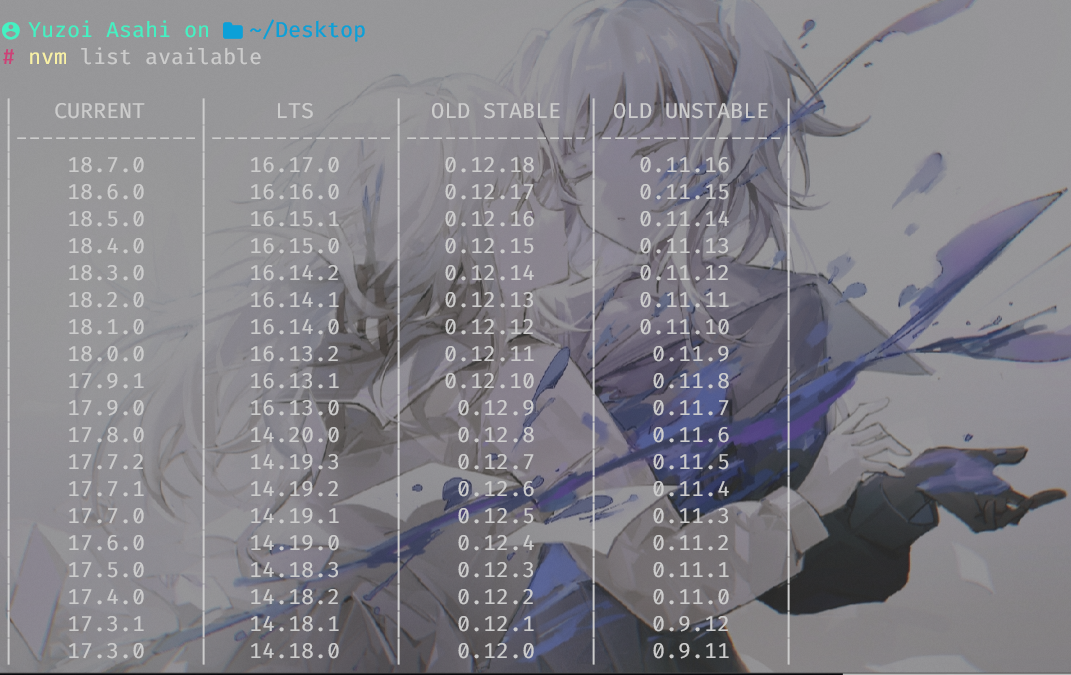
nvm list available 用于查看官网的所有nodejs版本

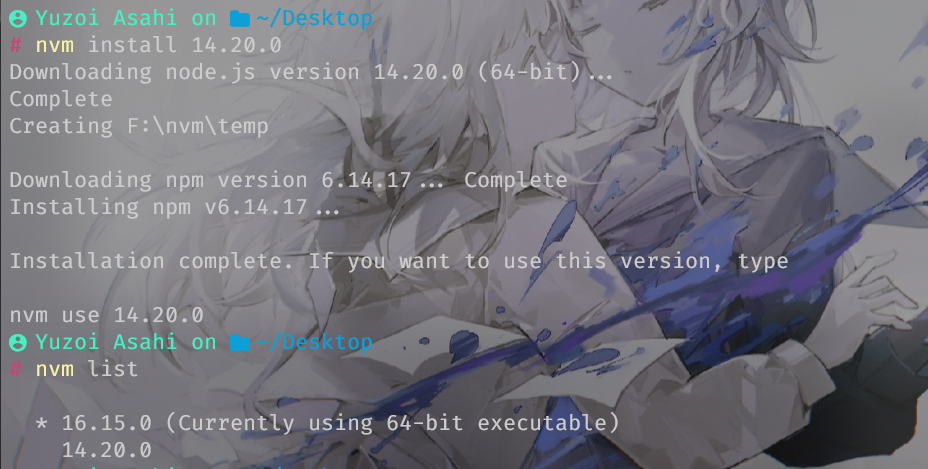
nvm install {版本号} 安装指定版本的nodejs

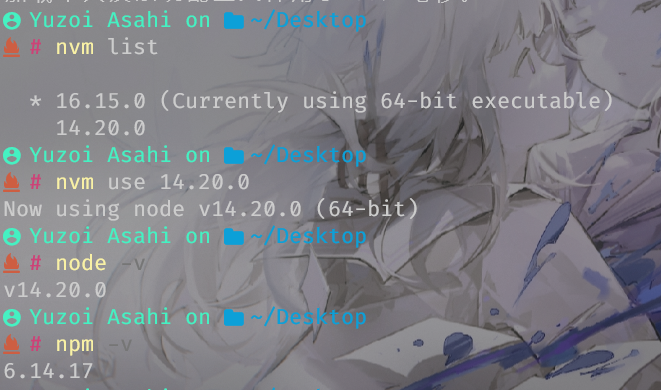
nvm use {要切换的版本} 用于切换nodejs版本(要在管理员权限下运行)

nrm介绍
nrm是一个npm源管理器,允许你快速地在npm源间切换
安装
npm install -g nrm常用命令
查看可选源
nrm ls切换源
nrm use添加私有源
nrm add {名称} {源}
2 条评论
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
若能结合热点事件分析,会更富时代性。